HTML - 회원가입 페이지만들기
회원가입 페이지만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1> 회원가입</h1>
<form name ="form">
<span>아이디 : <br/> </span><input type="text" name="id"><br>
<span>비밀번호 : <br/> </span><input type="password" name="pass"><br>
<span>비밀번호확인 : <br/> </span><input type="password" name="confirmpass"><br>
<br/>
<span>성별 :</span><input type="radio" name="gender" value="남" >남
<input type="radio" name="gender" value="여"checked>여<br/>
<span>취미 :</span>
<input type="checkbox"name="hobby1" value="책읽기" checked >책읽기
<input type="checkbox"name="hobby2" value="여행" >여행
<input type="checkbox"name="hobby3" value ="영화감상">영화감상
<input type="checkbox"name="hobby4" value ="게임" checked >게임
<input type="checkbox"name="hobby5" value="운동" >운동 <br>
<span>직업:</span>
<select name="job">
<option>의사</option>
<option>변호사</option>
<option selected>프로그래머</option>
<option>기타</option>
</select><br>
<input type="submit" value ="저장">
<input type="reset" value="취소">
<input type="button" value="목록">
</form>
</body>
<script>
$(form).on("submit", function(e){
e.preventDefault(); //서밋이 되지않도록한다.
let id =$(form.id).val();
let pass = $(form.pass).val();
let confirmpass = $(form.confirmpass).val();
if(id==""){
alert("아이디를 입력하세요!");
$(form.id).focus();
}else if(pass==""){
alert("비밀번호를 입력하세요!")
$(form.pass).focus();
}else if(confirmpass!=pass) {
alert("비밀번호가 일치하지 않습니다!")
$(form.confirmpass).focus();
}else {
let gender=$(form.gender).val();
let hobby1=$(form.hobby1).is(":checked")==true ? $(form.hobby1).val():'';
let hobby2=$(form.hobby2).is(":checked")==true ? $(form.hobby2).val():'';
let hobby3=$(form.hobby3).is(":checked")==true ? $(form.hobby3).val():'';
let hobby4=$(form.hobby4).is(":checked")==true ? $(form.hobby4).val():'';
let hobby5=$(form.hobby5).is(":checked")==true ? $(form.hobby5).val():'';
let job=$(form.job).val();
let str= "id:"+id+"\n";
str += "pass:" +pass +"\n";
str += "gender:" +gender +"\n";
str += "hobby1:" +hobby1 +"\n";
str += "hobby2:" +hobby2 +"\n";
str += "hobby3:" +hobby3 +"\n";
str += "hobby4:" +hobby4 +"\n";
str += "hobby5:" +hobby5 +"\n";
str += "job:" +job +"\n";
alert(str);
}
});
</script>
</html>
아이디를 입력하지않으면 입력하라는 메세지가 뜨고 포커스를 아이디로 맞춰준다. 비밀번호도 마찬가지이고, 만약에 비밀번호와 비밀번호 확인이 일치하지않으면 일치하지않는다는 메세지가뜬다.
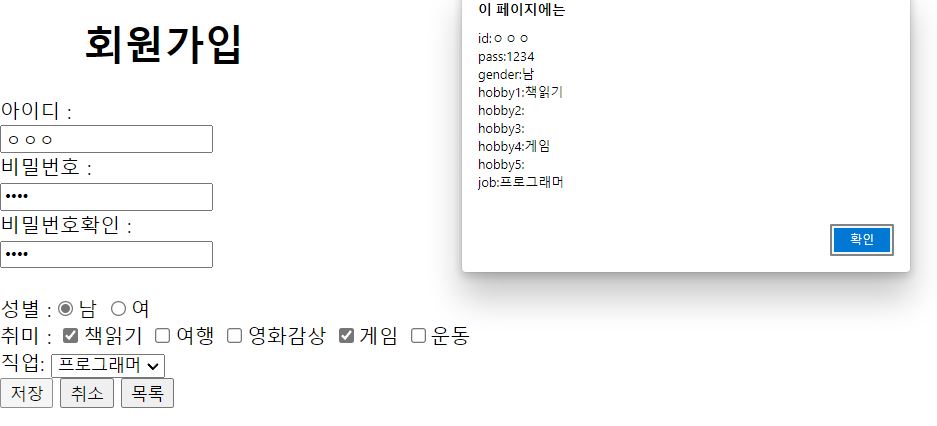
아이디,비밀번호를 알맞게 입력하고 성별, 취미를 체크하고 직업을 고르면 체크한 값만 나온다.


댓글남기기